Mobile/Client Integration
Introduction
Mobile payments are becoming more and more important to your online transactional business. Thus, you want to offer your customers an attractive payment experience on mobile devices.
Our modern RESTful API supports payments from all mobile platforms. For each platform, we have created SDKs that support full integration and provide payment tools, including "native" in-app payments.
We offer all the tools you need to
- Create a great experience.
- Help you enhance data security through your applications.
- Support many technologies and most devices available on the market.
Overview

Our native SDK for iOS supports iOS 9.0 and up out-of-the box.
Read the documentation
Our JavaScript SDK supports ECMAScript 3 and up out-of-the box. No external dependencies.
Read the documentation
Our native SDK for Android supports API level 16 and up. This means you can use it from Android 4.1 (JellyBean) is the lowest supported Android version.
Read the documentation
Our native Flutter SDK helps you communicate with the Client API. It supports iOS and Android.
Read the documentation
Our native React Native SDK wraps the React JavaScript library, allowing you to communicate with the Client API.
Read the documentationSDK Communication Structure
One of these SDKs' main functions is to establish a secure channel between your application and our server. This channel processes security credentials to secure the transit of your customers' data during the payment process.
But there is a lot more to it! Together with our server SDKs, the Client SDKs create a secure and stable connection between.
- Your Client application – your app that your customers use for payment.
- Your server – your dedicated server running the payment application.
- Our platform – our system processing the transaction.
By isolating these three components, we can determine a typical interaction flow:
- Client application
- Uses the Client API via the Client SDKs, which exposes REST endpoints that mobile devices can access directly.
- Implements the logic to connect the app with the Client API for an optimal user experience.
- Communicates with your application server.
- Server
- Uses the Server API via the Server SDKs, which exposes REST endpoints accepting data from the Client application going through your e-commerce server.
- Implements the logic to connect your application server with the Server API.
- Communicates with your Client application.
The graph below illustrates how the Client SDK interacts with different components in the system:

To learn more about how exactly our Client SDKs establish the links between these elements, have a look at the SDKs’ main components and a typical mobile payment flow in the following sections.
Main SDK Modules
Our SDKs provide you with the following core features to help you implement native payments in your Client applications:
- Encryption of sensitive data: Cryptography support.
- Objects used in SDK: Wrapping the Client API and the Server API responses to native platform objects.
- AssetManager: Getting and managing related assets.
- Localisation: Easy localisation on your custom views.
- Data validation: Field validation and value presentation.
- Issuer identification number (IIN) check: Support to identify the brand from the card number.
- Logging: Communication logging support.
Mobile Payment Flow
The payment process can be divided into four stages:
Have a look at the description of stages below to see what exactly the payment process looks like.
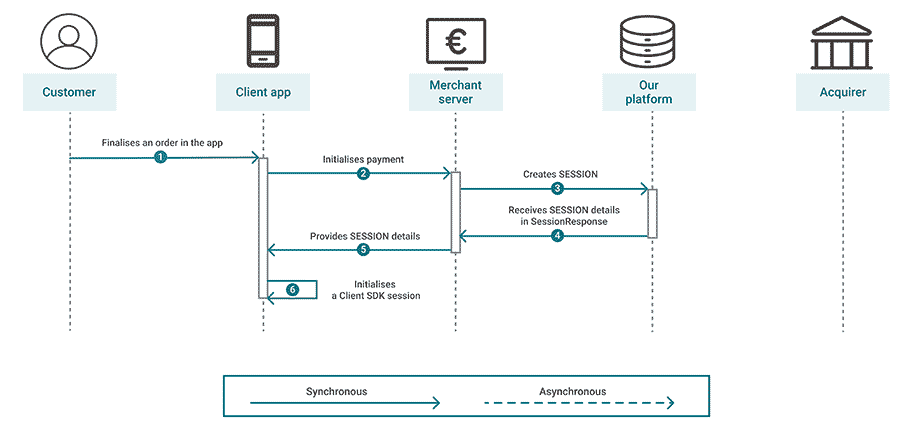
1. Transaction initialisation

- The Customer makes a purchase using the Client app.
- The Client app initiates the payment and sends an initial request to the Merchant Server.
- The Merchant Server receives initial request and initiates the session through the Server API.
- The Server API returns session data to the Merchant Server.
- The Merchant Server passes session details to the Client app.
- The Client app creates a client SDK session on the basis of the received session details.
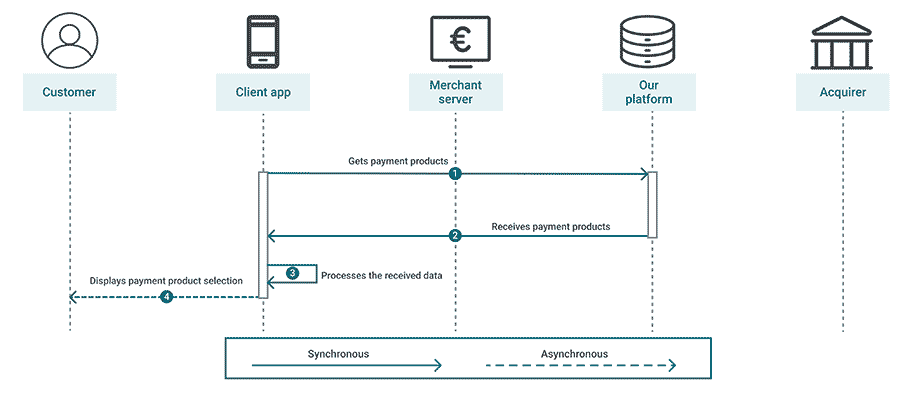
2. Payment product selection

- The Client app sends a request for available Payment Products through the Server API.
- The Server API returns available Payment Products for current Session.
- The Client app processes the received data in order to display it.
- The Client app displays the Payment Product selection page to the Customer.
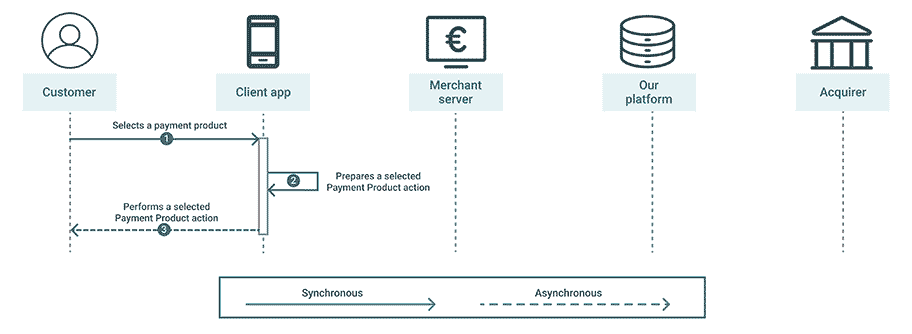
3. Payment processing
Depending on the payment product, differences apply:
For card payments

- The Customer selects a Payment Product.
- The Client app processes the selected Payment Product.
2'.(optional) The Client app processes account on files if they exist. - The Client app displays fields to fill in.
For native payments and payments with a third-party payment provider

- The Customer selects a Payment Product.
- The Client app processes prepares the action to be performed.
- The Client app triggers the desired action.
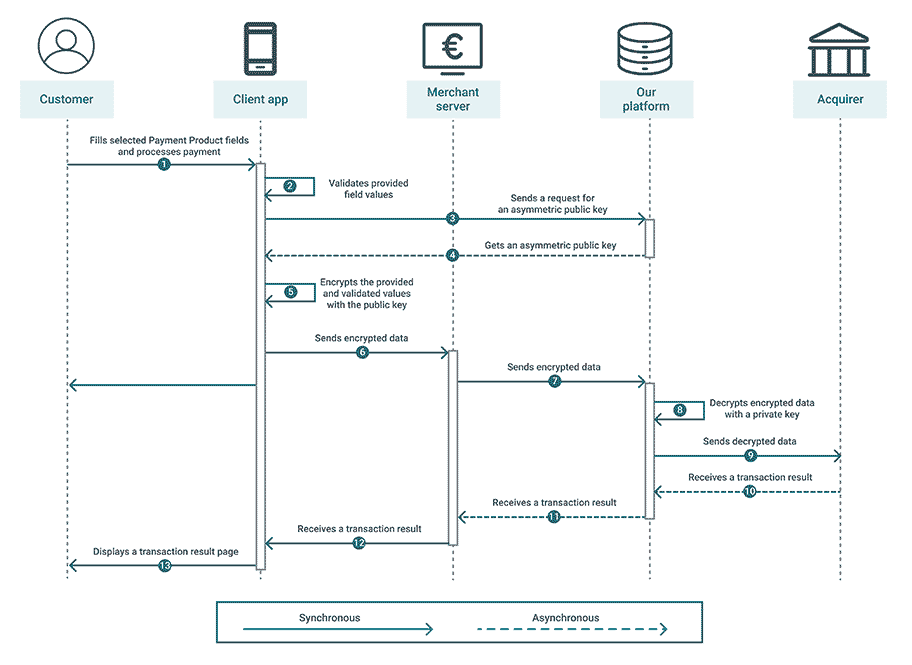
4. Payment finalisation

- The Customer fills in the fields of the selected Payment Product and processes payment.
- The Client app validates provided field values.
- The Client app sends a request for an asymmetric public key via the Server API.
- Our platform returns a public asymmetric key.
- The Client app encrypts the provided and validated values with the public key.
- The Client app sends encrypted data to the Merchant server.
- The Merchant server transmits encrypted data through the Server API.
- Encrypted data is decrypted with a private key.
- The decrypted data is forwarded to the Acquirer.
- The Acquirer sends a transaction result.
- The Merchant server receives a transaction result.
- The Client app receives a transaction result.
- The Client app displays a transaction result page.
5. Get started
To get an idea how to start creating your own app, download the example app in your preferred IDE. Every SDK also has a corresponding native example implementation of payment screens, using all the aforementioned features.
Have a look around to understand how the app uses the SDK main modules and the communication with our Client API. Make sure to also have a look at our best practices for mobile payments.
All major mobile platforms have specific rules about offering products involving external parties. As our platform is considered as such, make sure that your app complies with the platform's regulations regarding payment services. This will ensure your target platform’s approval.
