Optimieren der eigenen Zahlungsseite
UX Tipps, um Ihre selbst-gehostete Zahlungsseite (Server-zu-Server oder In-App Integration) zu verbessern
Machen Sie es einfach und unterhaltsam
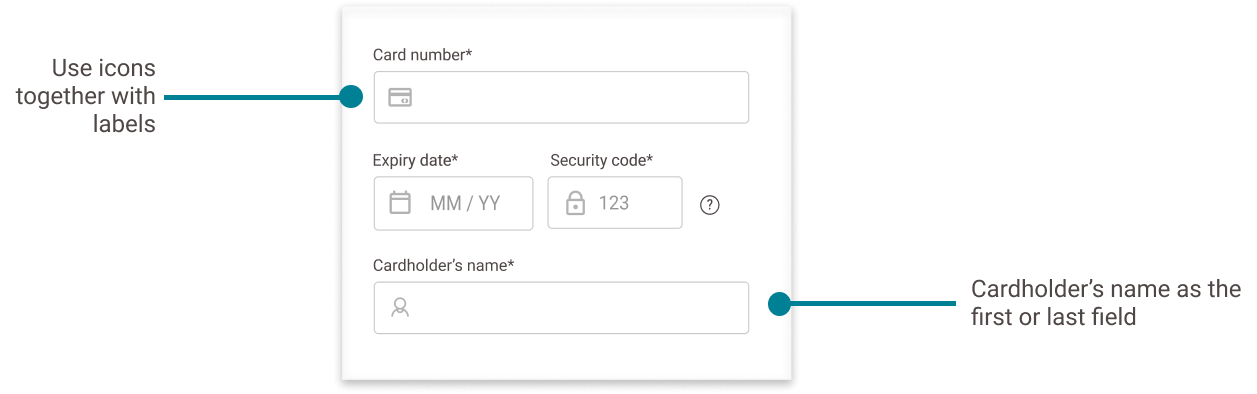
- Der Name des Kunden sollte im ersten oder letzten Feld erscheinen, wenn Sie eine Kartenzahlungsart eingeben. Dies ist für die Endnutzer die natürlichste und logischste Reihenfolge
- Nutzen Sie für Felder sowohl Label als auch Symbole für Funktionen und visuelle Kennzeichnung

- Stellen Sie sicher, dass Ihre Seite die Richtlinien für den Zugriff auf Webcontent (Web Content Accessibility Guidelines, WCAG) erfüllt, damit alle, auch Sehgeschädigte und Behinderte sie nutzen und über sie bezahlen können
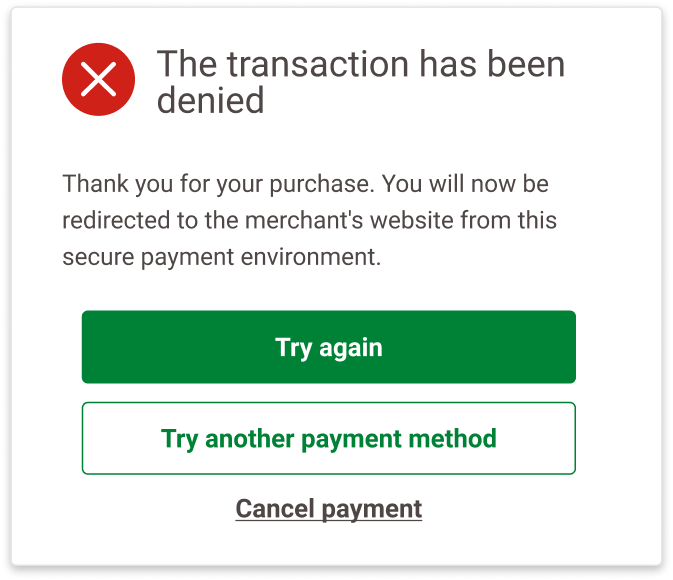
- Nutzen Sie auf Bestätigungsseiten farbige Symbole mit Text. So heben diese Seiten sich visuell ab und die Nutzer können schnell erkennen, was mit ihrer Transaktion passiert ist. Es erleichtert den Zugriff, sodass Nutzer mit Farbblindheit den Inhalt der Seite besser erfassen können
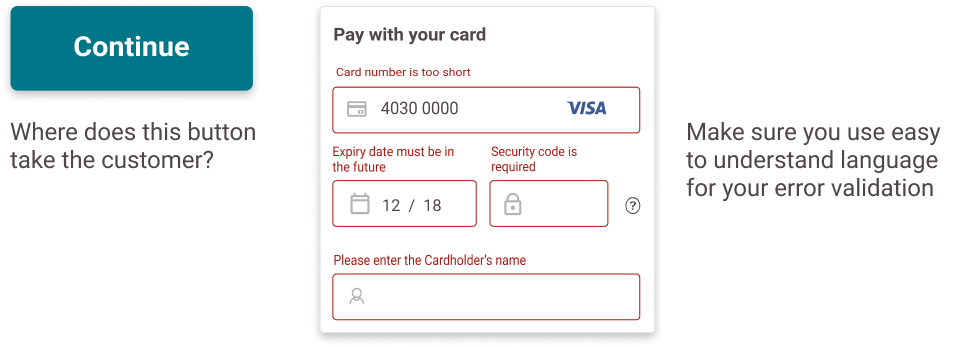
- Verfassen Sie den Text genau, aber möglichst leicht verständlich, was sich auch auf die Beschreibung von Fehlern bezieht. Wählen Sie Worte, die Sinn für die Nutzer machen und führen Sie zur Auswertung Tests durch. Zum Beispiel, wo führt die Schaltfläche ‚Weiter‘ Sie hin, gelangen Sie wieder in den Webshop zurück? Heißt das, ich kann es nochmals versuchen?
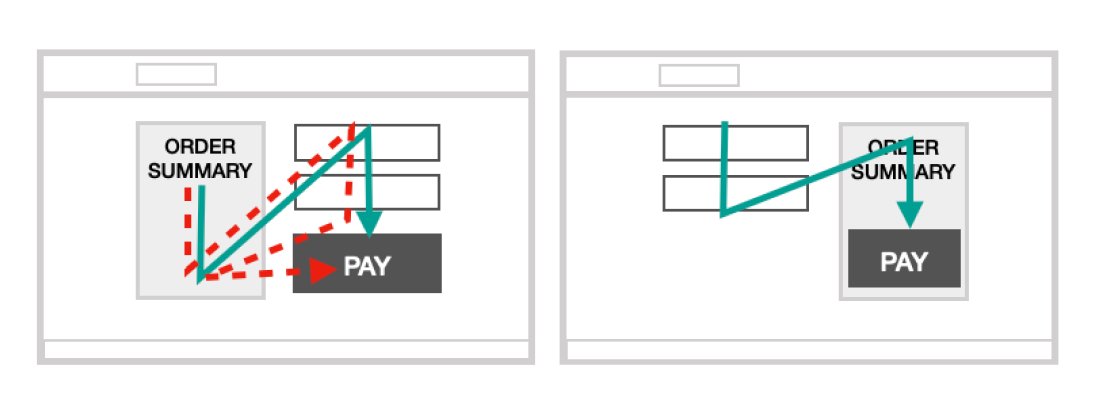
- Kunden bevorzugen es, wenn die Zusammenfassung ihrer Bestellungen und die Schaltfläche für die Zahlung sich nahe beieinander befinden, damit sie bestätigen können, was sie kaufen möchten. Falls dies nicht möglich ist, sollte die Schaltfläche für die Zahlung die letzte sein, die sie betätigen und es macht Sinn, dass sie sich auf der rechten Seite befindet
- Der Webshop und die Zahlungsseite sollten gut zueinander passen. Wenn Ihre Hauptwebsite zum Beispiel einen schwarzen Hintergrund hat, sollte Ihre Checkout-Seite ähnlich aussehen
 Ihre Zahlung wurde akzeptiert.
Ihre Zahlung wurde akzeptiert.
 Die Transaktion wurde abgelehnt.
Die Transaktion wurde abgelehnt.


Vertrauen aufbauen und Sicherheit bieten
- Der Unternehmensname sollte in der URL enthalten sein und Sie sollten https:// als zusätzliche Sicherheit verwenden
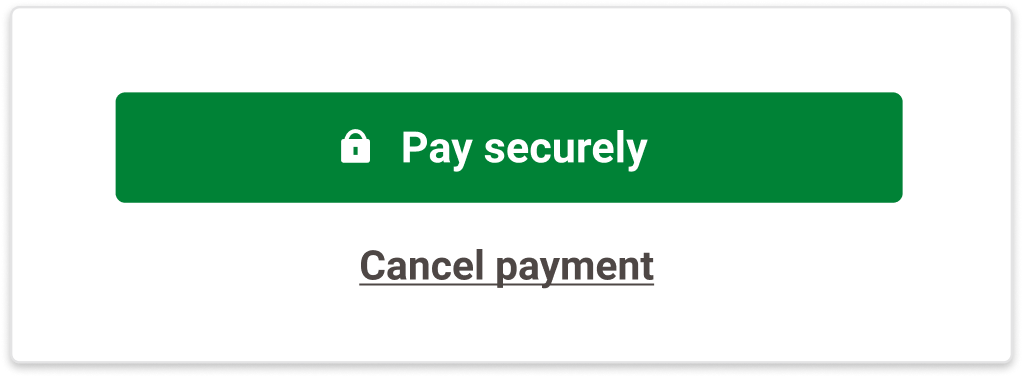
- Sicher zahlen‘ sollte im Text erscheinen

- Zahlungsschaltflächen und Häkchen sollten grün eingefärbt sein, um abgeschlossene Schritte im Verfahren zu kennzeichnen. Grün wird positiv assoziiert und mit Sicherheit verbunden. Gefühle sind für die erfolgreiche Beendigung der Zahlung wichtig
- Fügen Sie auf der Zahlungsschaltfläche oder auf der Seite in der Nähe der Zusammenfassung mit den Bestellungen ein Sperrsymbol hinzu
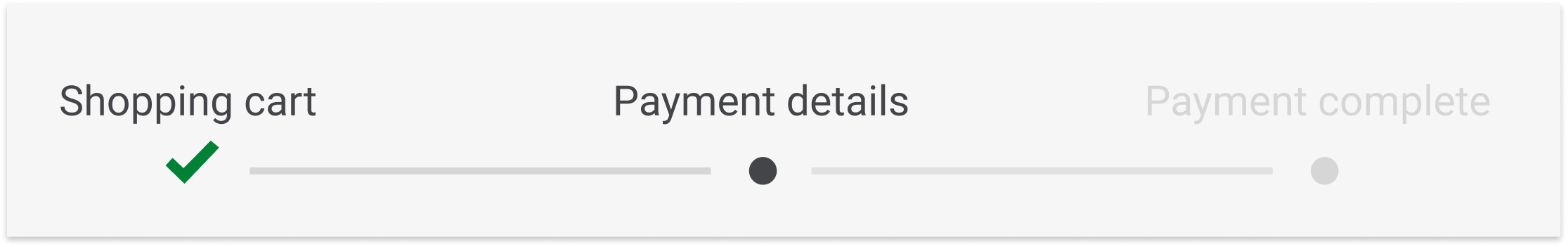
- Nutzen Sie einen Fortschrittsbalken, um Vertrauen bei der Beendigung der Transaktion zu schaffen. Denn so wissen die Nutzer, wo sie sich auf der Checkout-Reise befinden

Verwenden Sie so wenige Schritte wie möglich
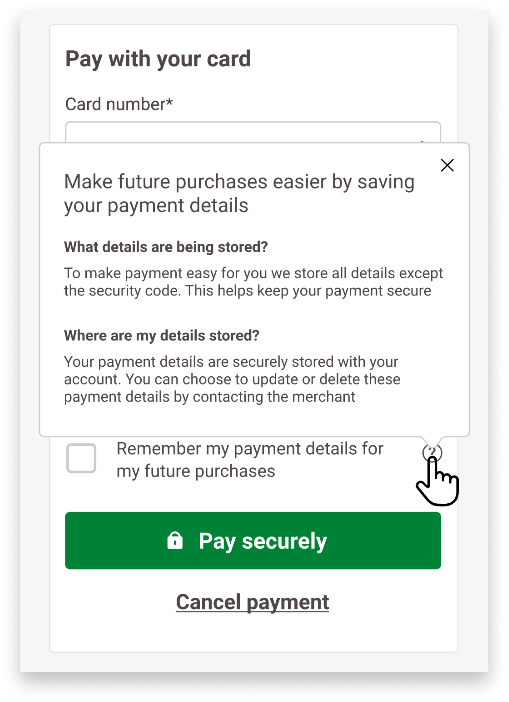
- Helfen Sie Ihren Kunden, die Zahlungsangaben auf ein Minimum zu beschränken und zwar durch Tokenisierung. Erläutern Sie Ihre Datenschutzrichtlinie im Detail
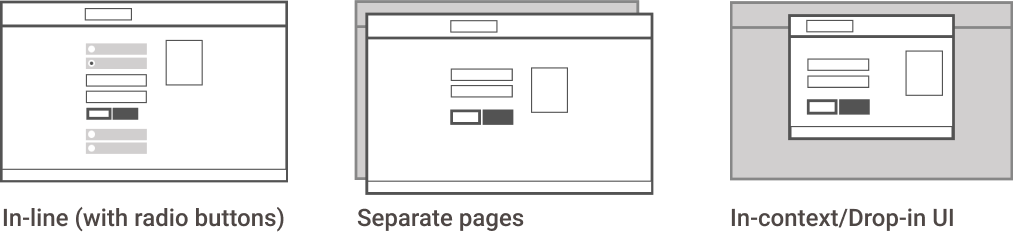
- Verwenden Sie ein In-line-Design für das Checkout, sodass die Nutzer schnell zu anderen Zahlungsarten wechseln können. Dies spart Klicks im Vergleich zu Zahlungsinteraktionen auf unterschiedlichen Seiten. Die meisten glauben, dies ist moderner, aber einige finden es weniger vertrauenswürdig
- Bieten Sie leere Textfelder. Vermeiden Sie Drop-down-Menüs für die Eingabe von Kartendaten. Viele nutzen nur die Tabs der Tastatur für das Ausfüllen von Formularen.

Denken Sie an die Mobiltauglichkeit
- Testen Sie Ihre Checkout-Reise auf unterschiedlichen Geräten (iOS und Android) und überprüfen Sie die Maße, um zu erfahren, wie es sich für Ihre Kunden anfühlt
- Versichern Sie sich, dass Ihr Design responsiv ist. Über Mobilgeräte abgewickelte Zahlungen übersteigen mittlerweile die über Desktops getätigten. Deshalb müssen Zahlungsseiten auf Mobilgeräte abgestimmt sein
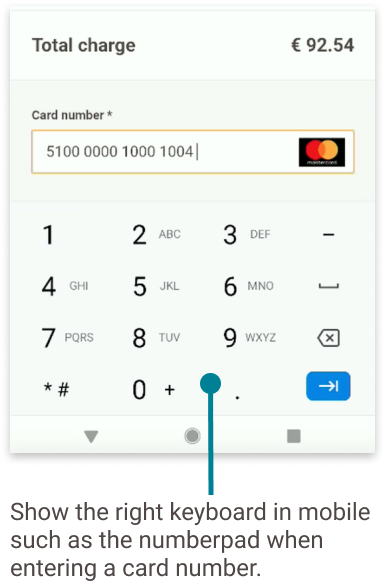
- Zeigen Sie Keywords, die dem Kontext angemessen sind, und machen Sie die Dateneingabe leicht für Ihre Kunden. Stellen Sie zum Beispiel einen Nummernblock zur Verfügung, wenn Kunden ihre Kartennummern eingeben müssen
- Verringern Sie die Ladezeit Ihrer Seite. Achten Sie zum Beispiel auf die Optimierung von CSS und die richtige Auflösung für Bilder, um zu verhindern, dass Ihre Kunden größere Dateien laden als unbedingt notwendig

Passen Sie Ihre Checkout-Seite lokalen Gegebenheiten an
59% der Nutzer beenden ihre Bestellungen nicht, weil sie ihre bevorzugte Zahlungsart nicht finden. Ungefähr 70% der europäischen Verbraucher suchen nach alternativen Websites mit bekannten Zahlungsarten.
- Die richtige Zahlungsart ist entscheidend für den Kunden
- Zeigen Sie auch jeweils das Logo der Zahlungsart, damit die Kunden auf einen Blick sehen, wie sie zahlen können
- Passen Sie die Sprache der Website der jeweiligen Zielgruppe an, dann fällt den Kunden die Beendigung der Bestellung leichter
- Bieten Sie Ihren Kunden die richtige Währung an, sodass sie sich keine Gedanken über Wechselkurse machen müssen
Bieten Sie smarte Interaktionen
- Nutzen Sie die BIN für Karten, sodass die Kunden jede beliebige Kartennummer eingeben können, ohne vorher die Kartenmarke wählen zu müssen
- Nach jedem Eingabefeld sollte ein Häkchen erscheinen, damit die Kunden nach jedem Schritt eine positive Rückmeldung erhalten, dass die eingegebene Information richtig war
- Manchmal betätigen Kunden bei der Zahlung dieselbe Schaltfläche zweimal und das kann zum Scheitern des Vorgangs führen. Um dies zu verhindern, deaktivieren Sie Schaltflächen, wenn die Zahlung erfolgt ist. Stattdessen wird ein Lademodal angezeigt.

- Kunden bevorzugen Gruppen von Karten, um Kartenzahlungsarten zu trennen. Zeigen Sie jedoch dabei alle relevanten Logos an
- Achten Sie darauf, dass die Reihenfolge der Schaltflächen aus der Sicht des Kunden sinnvoll ist. Tests beweisen, dass Kunden zuerst auf „Erneut versuchen“, dann auf „Andere Zahlungsart versuchen“ und schließlich auf „Zahlung abbrechen“ klicken, wenn eine Transaktion fehlschlägt

- Bieten Sie eine komplette Zusammenfassung der Bestellungen an, um Kunden zu bestärken, ihren Einkauf zu beenden und das auch auf Mobilgeräten.

- Erklären Sie im Detail, wie Daten gespeichert werden
- Erläutern Sie, was ein Sicherheitscode ist

- Bieten Sie Kunden immer die Option abzubrechen, denn sie möchten ständig das Gefühl haben, die Kontrolle zu haben
- Bieten Sie sofort nach dem Fehlschlagen einer Transaktion alternative Zahlungsoptionen an, um die Chance nicht ganz zu verpassen
- Kunden schätzen die Möglichkeit, gespeicherte Karten zu bearbeiten oder zu löschen
Empfehlungen
Wir empfehlen dringend, das Design Ihrer Zahlungsseite und die Erfahrungen beim Checkout mit wahren Kunden zu testen. Analysieren Sie deren Erfahrung anhand von qualitativen und quantitativen Daten. Zahlungsseiten unterscheiden sich stark aufgrund des Designs, der angebotenen Produkte, des Kundenverhaltens usw.
Deshalb hilft Ihnen das direkte Feedback Ihrer Kunden, Ihre Zahlungsseite weiter zu optimieren und ein einmaliges Erlebnis zu bieten.