Magento
Einführung
Unser Magento Plugin bietet regelmäßige Updates und einen vollständigen Integrationssupport. So verfügen Sie über eine flexible, außergewöhnliche Lösung für die reibungslose Annahme von Online-Zahlungen:
- Unterstützt die folgenden Integrationsmodi:
- Hosted Checkout Page: Leiten Sie Ihre Kunden auf die Seite PAYONE E-Payment mit einer unserer verfügbaren Zahlungsmethoden weiter
- Hosted Tokenization Page: einen iFrame in Ihre Kassenseite für Kartenzahlungen einfügen
- Redirect Payments: Mit Schaltflächen für einzelne Zahlungen haben Ihre Kunden die Möglichkeit, die gewünschte Zahlungsmethode direkt auf Ihrer Kassenseite zu wählen
- Bietet die folgenden Zahlungsmethoden auf unserer Plattform:
American Express
Diners Club
iDEAL
Maestro
MasterCard
PayPal
Visa
Beachten Sie unser Änderungsprotokoll, um über Updates und neue Funktionen auf dem Laufenden zu bleiben (z.B. Zahlungsmethoden, Features, Integrationsmodi), die wir diesem Plugin hinzugefügt haben.
Schauen Sie sich unsere Dokumentation an, um zu erfahren, wie Sie Ihren Store direkt mit unserer Plattform verbinden, um von all diesen Vorteilen zu profitieren!
GitHub-Repository / Marketplace-Repository
Konto erstellen
Um Transaktionen mit diesem Plugin zu verarbeiten, benötigen Sie ein Konto auf unserer Plattform.
Dieses Plugin funktioniert sowohl in unserer Test- als auch Live-Umgebung. Mit einem Testkonto können Sie sich mit dem Plugin und unserer Plattform vertraut machen. Wenn Sie dann live gehen möchten, erstellen Sie ein Produktionskonto oder kontaktieren uns.
Plugin code modifications void technical support
For security and stability, PAYONE does not support plugins whose code has been modified by the merchant or a third party. Plugins are provided as-is (official version). Any unauthorised modification voids support and warranty and may cause malfunctions, security gaps, or incompatibilities with PSP updates.
Plugin installieren
Requirements
Before proceeding with the installation process, make sure your infrastructure meets these system requirements:
Compatibility:
|
|
Plugin Magento |
|
Magento Version |
2.4* |
|
Php Version |
7.4 – 8.4 |
3rd party compatibility:
|
|
Plugin Magento |
|
Hyvä Theme |
>= 1.1.12 |
|
Hyvä Checkout |
>= 1.1.15 |
* last tests conducted with Checkout 1.2.0 with Theme 1.2.9
Note: An additional package is necessary to ensure compatibility between our plugin and Hyva Themes as well as Checkout products. Please refer to the instructions below for further details.
Downloads:
|
Item |
Magento Plugin |
|
Download latest plugin |
Download here |
|
Download Hyvä package (optional) |
Download here |
|
Github |
Go to Github |
|
Adobe Marketplace |
Go to Marketplace |
Other requirements:
|
Item |
Description |
|
PAYONE E-Payment credentials |
|
Install plugin
Plugin installieren
Der erste Schritt zur Nutzung des Plugin ist die Installation. Vorab sollten Sie sicherstellen, dass Ihre Infrastruktur die folgenden Systemanforderungen erfüllt:
| Element | Beschreibung |
|---|---|
| Plugin-Paket | |
| PAYONE E-Payment Anmeldedaten |
|
| Magento |
Kompatibel mit PHP 8.1+ Kompatibel mit Magento-Versionen v2.4.4-p2 und v2.4.5-p1 Auf der Magento Support-Seite finden Sie einen ausführlichen Überblick über die Kompatibilitäten. |
| PHP |
PHP-Version 8.1+ |
| PCI-Konformität |
SAQ A |
Als Local Composer Paket installieren
Danach führen Sie die folgenden Schritte aus:
- Loggen Sie sich bei Ihrem Server ein (z.B. via SSH).
- Navigieren Sie zum Stammordner Ihrer Adobe Commerce/Magento Installation.
- Erstellen Sie im Stammverzeichnis Ihrer Adobe Commerce/Magento Installation einen Ordner (z.B. „local_packages“).
- Laden Sie das Plugin herunter. Laden Sie das Zip-Paket in den Ordner hoch. Dekomprimieren Sie nicht das Archiv!
- Führen Sie den folgenden Befehl aus. Der gegebene Pfad ist ein vollständiger Serverpfad des Ordners, der das Paket mit der Erweiterung enthält:
composer config repositories.worldline artifact /full/server/path/to/local_packages/ composer require worldline/module-magento-payment
- Führen Sie die folgenden Befehle aus:
php bin/magento setup:upgrade php bin/magento cache:clean php bin/magento setup:di:compile php bin/magento setup:static-content:deploy
- Ein Backup Ihres bestehenden Projektes zu erstellen, bevor Sie neue Erweiterungen installieren
- Ihr neues Projekt in der Staging-Umgebung von Magento zu testen, bevor Sie neuen Code in der Produktionsumgebung bereitstellen
Von GitHub installieren
- Plugin installieren:
- Erstellen Sie im Stammverzeichnis Ihrer Adobe Commerce/Magento Installation einen Ordner (z.B. „local_packages“)
- Führen Sie den folgenden Befehl aus. Der gegebene Pfad ist ein vollständiger Serverpfad des Ordners, der das Paket mit der Erweiterung enthält:
composer config repositories.worldline git https://github.com/wl-online-payments-direct/plugin-magento.git
composer require worldline/module-magento-payment
- Aktivieren Sie das Plugin:
/usr/local/php74/bin/php74 bin/magento module:enable Worldline_Payment
/usr/local/php74/bin/php74 -d memory_limit=-1 /usr/bin/composer update --with-dependencies - Bauen Sie Ihre Website neu auf
php bin/magento setup:upgrade
php bin/magento cache:clean
php bin/magento setup:di:compile
php bin/magento setup:static-content:deploy
We strongly advise to create a DB dump before executing this action.
To uninstall the plugin with all the related data, execute the following command:
composer remove worldline/module-magento-payment
Alternatively, you can use the following command:
composer remove worldline/module-magento-payment \
worldline/module-magento-payment-core \
worldline/module-magento-payment-credit-card \
worldline/module-magento-payment-hosted-checkout \
worldline/module-magento-payment-redirect-payment \
worldline/module-magento-payment-graph-ql
To remove extensions with their related data, please use the following command:
bin/magento module:uninstall \
Worldline_Payment \
Worldline_PaymentCore \
Worldline_CreditCard \
Worldline_HostedCheckout \
Worldline_RedirectPayment \
Worldline_GraphQl
To remove the plugin with all their related data, execute the following commands instead:
bin/magento module:uninstall \
Worldline_Payment \
Worldline_PaymentCore \
Worldline_CreditCard \
Worldline_HostedCheckout \
Worldline_RedirectPayment \Plugin konfigurieren
Nach der Installation müssen Sie das Plugin konfigurieren, um Ihren Store mit unserer Plattform zu verbinden.
Verbindung konfigurieren
-
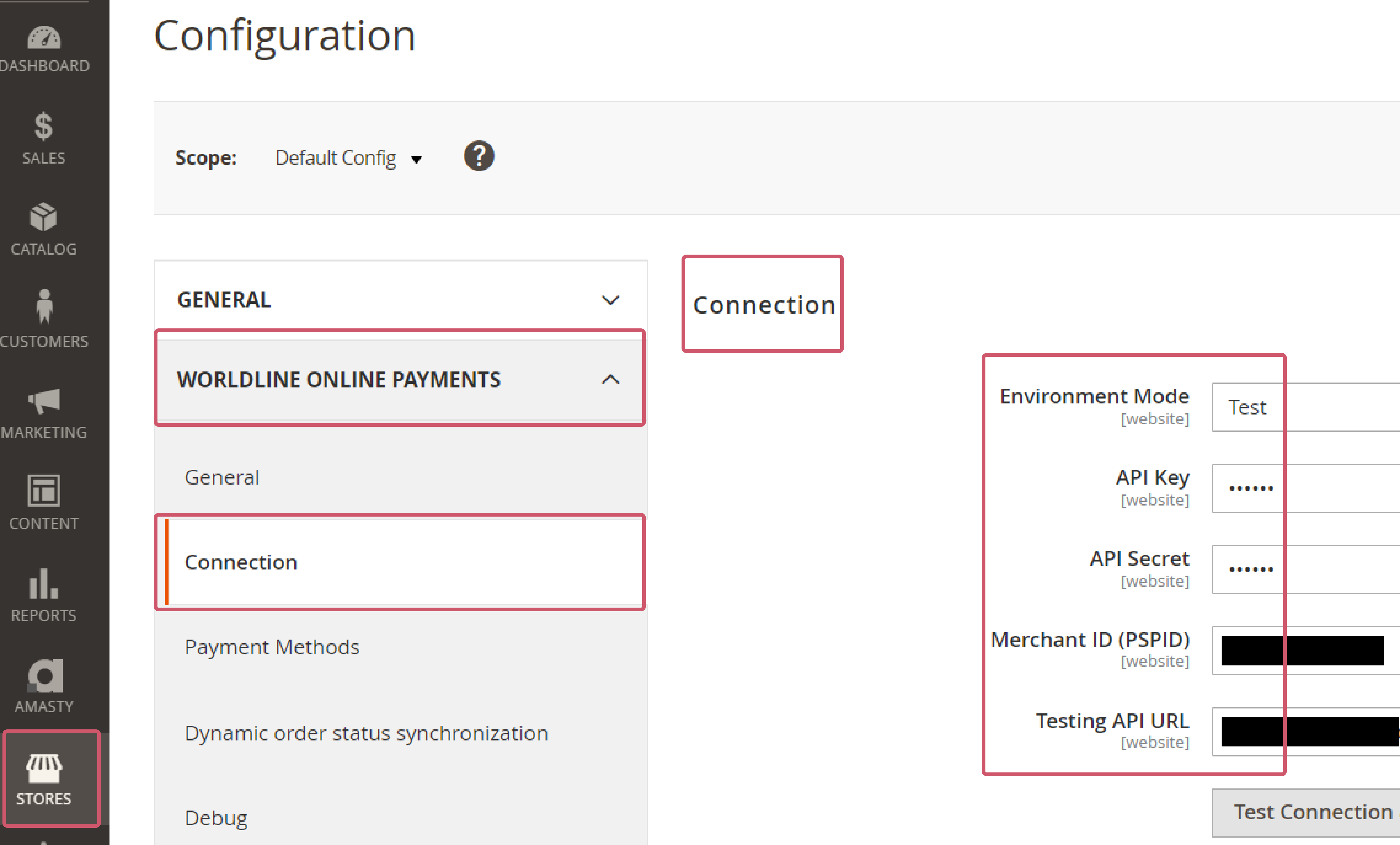
Loggen Sie sich im Adobe Commerce/Magento Back Office ein. Gehen Sie zu Stores > WORLDLINE ONLINE PAYMENTS > Connection
-
Konfigurieren Sie in Connection die folgenden Einstellungen:
Merkmal Beschreibung/Aktionen Environment mode Wählt zwischen „Test“ oder „Production“, um Ihren Shop mit der jeweiligen Umgebung zu verbinden. Je nach Ihrer Wahl sendet das Shop-Modul die Transaktionsanfragen an die Test- oder Produktionsumgebung
Achten Sie darauf:
- nicht die Anmeldedaten von „Test“ mit „Production“ zu verwechseln (und umgekehrt), wenn Sie die Felder Merchant ID (PSPID)/API Key/API Secret und die webhooks-Anmeldedaten konfigurieren
- Auf „Production“ umzustellen, nachdem Sie Ihre Tests beendet haben
API Key Geben Sie den API-Schlüssel Ihrer Test- oder Live-PSPID ein. Lesen Sie in unserer Anleitung, wie Sie eines generieren
API Secret Geben Sie das API-Geheimnis Ihrer Test- oder Live-PSPID ein. Lesen Sie in unserer Anleitung, wie Sie eines generieren
Merchant ID (PSPID) Geben Sie die PSPID von unserer Plattform ein, die Sie für die Verarbeitung der Transaktionen verwenden möchten
Für einige Merkmale erlaubt Magento die Verwendung des Standardwertes, der auf Systemebene definiert ist. Wenn Sie sich dafür entscheiden, aktivieren Sie entsprechend „Use system value“ -
Klicken Sie zum Bestätigen Ihrer Konfiguration auf „Save Config“

Nachdem Sie die Tabelle ausgefüllt haben, verifizieren Sie die Konfiguration, indem Sie eine Testverbindung zwischen dem Plugin und unserer Plattform herstellen. Klicken Sie auf die Schaltfläche „Test Connection“. Überprüfen Sie, ob sich der Text der Schaltfläche zu „Successful! Test again“ ändert. Wenn sich der Text der Schaltfläche zu „Connection failed! Test again?"“ ändert: Wenden Sie sich an Ihren Systemadministrator, um den Fehler zu überprüfen:
- Nutzen Sie die richtigen Anmeldedaten?
- Ist Ihre PSPID aktiv?
- Senden Sie die Anfrage an die korrekte PSPID/Umgebung (Test vs. Production)?
Webhooks konfigurieren
-
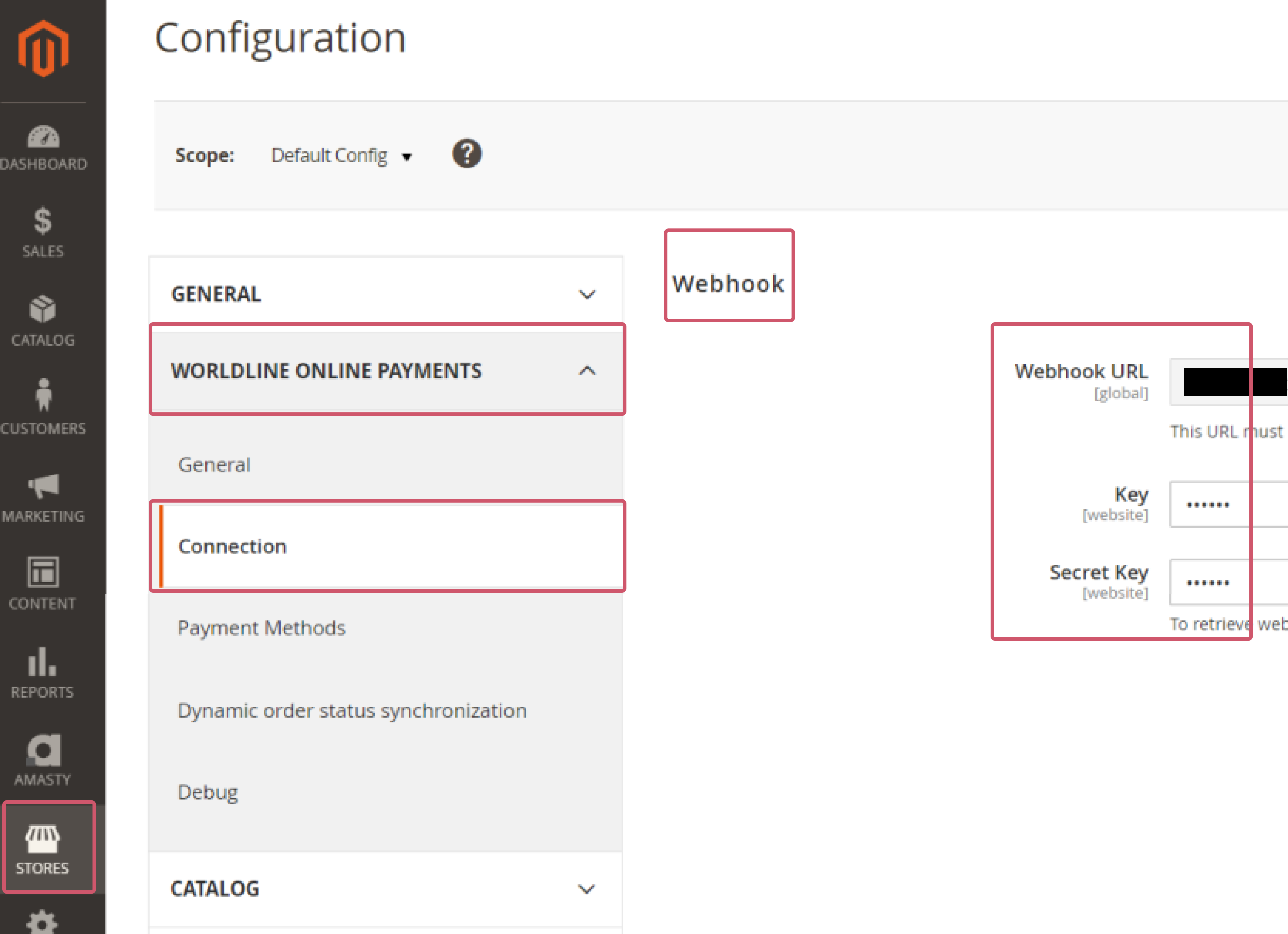
Loggen Sie sich im Adobe Commerce/Magento Back Office ein. Gehen Sie zu Stores > WORLDLINE ONLINE PAYMENTS > Connection
-
Konfigurieren Sie in Webhooks die folgenden Einstellungen:
Merkmal Beschreibung/Aktionen Allow Receiving Webhooks Wählen Sie „Yes“, um webhooks im Magento-Server zu empfangen Webhook URL Kopieren Sie diese URL in die Endpoint URLs-Felder im PAYONE E-Payment Merchant Portal, so wie in unserer Anleitung beschrieben Key Geben Sie den API key Ihrer Test- oder Live-PSPID ein. Lesen Sie in unserer Anleitung, wie Sie eines generieren Secret Key Geben Sie den API secret Ihrer Test- oder Live-PSPID ein. Lesen Sie in unserer Anleitung, wie Sie eines generieren Für einige Merkmale erlaubt Magento die Verwendung des Standardwertes, der auf Systemebene definiert ist. Wenn Sie sich dafür entscheiden, aktivieren Sie entsprechend „Use system value“ -
Klicken Sie zur Bestätigung „Save Config“ und säubern Sie Ihren Cache

Zahlungsarten konfigurieren
-
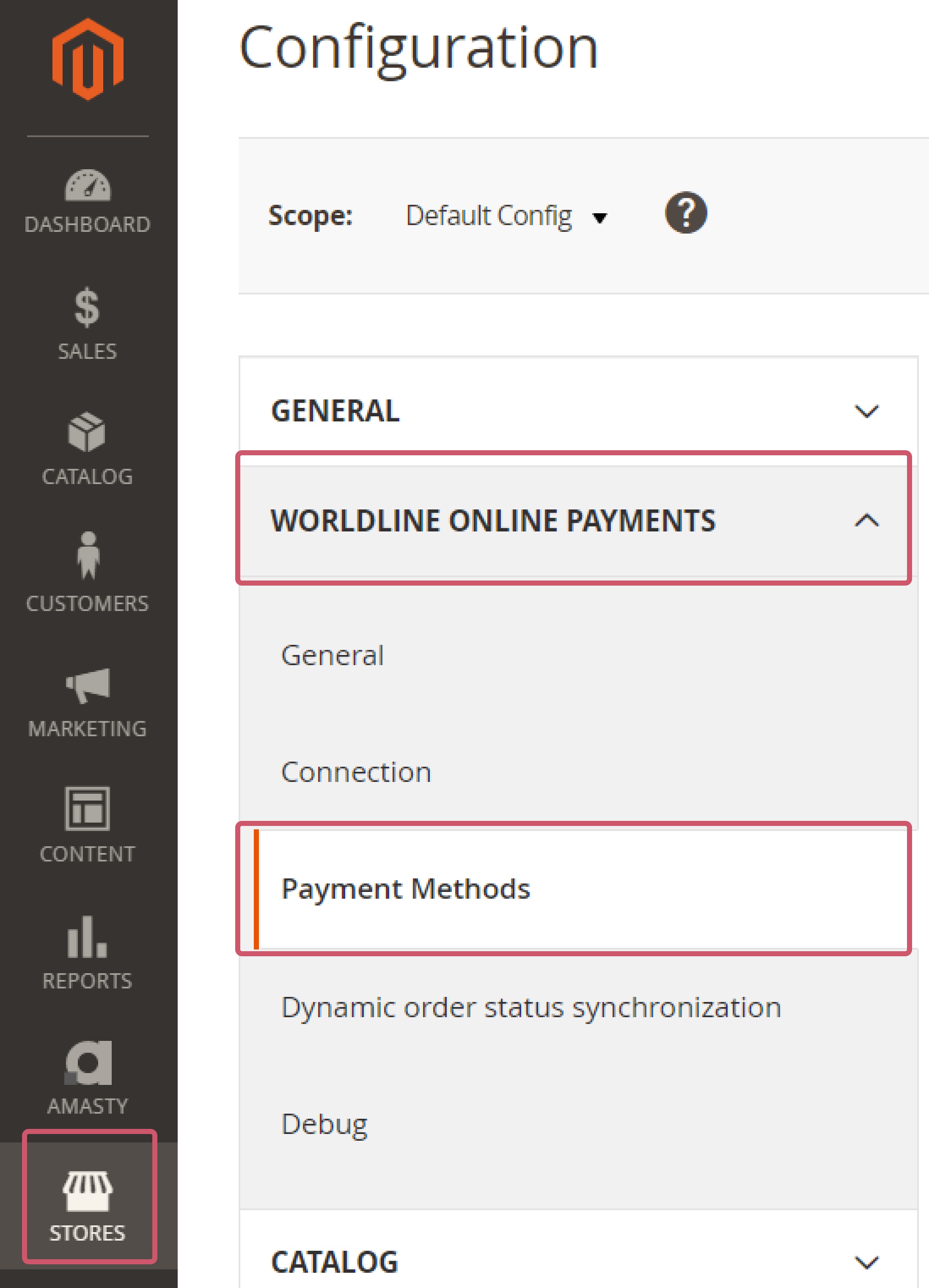
Login to the Adobe commerce/Magento Back Office. Go to Stores > WORLDLINE ONLINE PAYMENTS > Payment methods
- As the plugin supports Hosted Checkout Page (Hosted Checkout), Hosted Tokenization Page (Credit Card) and Single payment buttons (Redirect Payments), you can customise your customers’ payment experience by selecting payment methods for either mode and even use both flows together
- Mind that card payments are available for both modes, whereas alternative payment methods are available only for Hosted Checkout Page and Single payment buttons

-
Unter „Credit Card“ konfigurieren Sie die folgenden Einstellungen für Transaktionen, die über unsere Hosted Tokenization Page verarbeitet werden
Merkmal Beschreibung/Aktionen Enable Module Wählen Sie eine der Optionen für die Verarbeitung von Kreditkartenzahlungen
- „Yes“: Das Modul verarbeitet Kartenzahlungen über den Integrationsmodus Hosted Tokenization Page. Alle Nicht-Kartenzahlungen laufen über Hosted Checkout Page, wie in „Hosted Checkout“ konfiguriert
- „No“: Statt Hosted Tokenization Page für Kartenzahlungen zu nutzen, werden alle Zahlungsarten via Hosted Checkout Page angeboten, wie in „Hosted Checkout“ konfiguriert
Title Entwerfen Sie einen Text für den Bezahlbutton in iFrame auf der Check-out-Seite von Magento HTML Template ID Geben Sie den Dateinamen Ihrer Vorlage ein, um unsere Zahlungsseite an das Design Ihres Shops anzupassen. Hier erfahren Sie, wie Sie Vorlagen erstellen.
Sie können dieses Muster als Ihre Standardvorlage verwendenPayment Action Legen Sie fest, ob die Transaktionen im Autorisierungsmodus oder als Direktverkauf bearbeitet werden sollen. Wählen Sie eine der folgenden Optionen:
- „Authorize & Capture“: Der Betrag soll laut Bestellung in einem Durchgang ausgezahlt werden. Bei diesem Modus erhalten Sie das Geld vor dem Versand der Bestellung. Es sind keine weiteren Aktionen erforderlich, um die Transaktion zu erfassen. Erfolgreiche Transaktionen haben status="CAPTURED" / statusOutput.statusCategory="COMPLETED" / statusOutput.statusCode=9
- „Authorized (Authorization Only)“: Der Betrag wird nur auf der Karte Ihres Kunden blockiert. Bei erfolgreichen Transaktionen erscheint: status="PENDING_CAPTURE" / statusOutput.statusCategory="PENDING_MERCHANT" / statusOutput.statusCode=5 (Nutzen Sie diesen Modus, wenn Sie eine Transaktion erst nach dem Versand der Bestellung erfassen möchten.)
Wenn die Transaktionsart auf „Authorized (Authorization Only)“ eingestellt ist, müssen Sie auf Folgendes achten:
- Stellen Sie sicher, dass Sie autorisierte Transaktion später erfassen. Nur dann weist die Transaktion status="CAPTURED" / statusOutput.statusCategory="COMPLETED" / statusOutput.statusCode=9 auf, weshalb Sie die Zahlung für die Transaktion tatsächlich erhalten
- Erfassen Sie die Transaktion im Magento Back Office mit dem Modul „Order“
Skip 3DSecure Authentication Wählen Sie „Yes“ oder „No“, um den Vorgang der 3-D Secure-Authentifizierung für die Zahlungen zu de-/aktivieren
Wir empfehlen, "No" auszuwählen, wenn Ihre Kunden in Europa ansässig sind. Deaktivieren Sie diese Option nur, wenn Ihre Kunden anderswo ansässig sind
Sort Die Sortierreihenfolge des iFrame definieren. Damit können Sie festlegen, in welcher Reihenfolge die verschiedenen Zahlungsmittel auf Ihrer Kassenseite angezeigt werden
Filtering Sie können auch mit verschiedenen Filtern (Länder, Währungen, Beträge) festlegen, wann Sie Ihren Kunden diese Art der Zahlungsabwicklung vorschlagen
- „Yes“: Das Modul verarbeitet Kartenzahlungen über den Integrationsmodus Hosted Tokenization Page. Alle Nicht-Kartenzahlungen laufen über Hosted Checkout Page, wie in „Hosted Checkout“ konfiguriert
-
Unter „Hosted Checkout“ konfigurieren Sie die folgenden Einstellungen für Transaktionen, die über unsere Hosted Checkout Page verarbeitet werden
Merkmal Beschreibung/Aktionen Enable Module Wählen Sie eine der Optionen aus für die Verarbeitung von allen Zahlungen
- „Yes“: Das Modul verarbeitet Zahlungsarten sowohl mit als auch ohne Kartenzahlungen via den Modus Hosted Checkout Page
- „No“: Das Modul verarbeitet nur Kartenzahlungen über den Integrationsmodus Hosted Tokenization Page
Wenn Sie „No“ wählen, sollte im Modul „Credit Card“ „Enable Module“ auf „Yes“ eingestellt sein, um sicherzustellen, dass Kartenzahlungsarten überhaupt möglich sind
Title Passen Sie die Überschrift auf Hosted Checkout Page an HTML Template ID Geben Sie den Dateinamen Ihrer Vorlage ein, um unsere Zahlungsseite an das Design Ihres Shops anzupassen. Hier erfahren Sie, wie Sie Vorlagen erstellen Payment Action Legen Sie fest, ob die Transaktionen im Autorisierungsmodus oder als Direktverkauf bearbeitet werden sollen. Wählen Sie eine der folgenden Optionen:
- „Authorize & Capture“: Der Betrag soll laut Bestellung in einem Durchgang ausgezahlt werden. Bei diesem Modus erhalten Sie das Geld vor dem Versand der Bestellung. Es sind keine weiteren Aktionen erforderlich, um die Transaktion zu erfassen. Erfolgreiche Transaktionen haben status="CAPTURED" / statusOutput.statusCategory="COMPLETED" / statusOutput.statusCode=9
- „Authorized (Authorization Only)“: Der Betrag wird nur auf der Karte Ihres Kunden blockiert. Bei erfolgreichen Transaktionen erscheint: status="PENDING_CAPTURE" / statusOutput.statusCategory="PENDING_MERCHANT" / statusOutput.statusCode=5 (Nutzen Sie diesen Modus, wenn Sie eine Transaktion erst nach dem Versand der Bestellung erfassen möchten.)
Wenn die Transaktionsart auf „Authorized (Authorization Only)“ eingestellt ist, müssen Sie auf Folgendes achten:
- Stellen Sie sicher, dass Sie autorisierte Transaktion später erfassen. Nur dann weist die Transaktion status="CAPTURED" / statusOutput.statusCategory="COMPLETED" / statusOutput.statusCode=9 auf, weshalb Sie die Zahlung für die Transaktion tatsächlich erhalten
- Erfassen Sie die Transaktion im Magento Back Office mit dem Modul „Order“
Sort Die Sortierreihenfolge des iFrame definieren. Damit können Sie festlegen, in welcher Reihenfolge die verschiedenen Zahlungsmittel auf Ihrer Kassenseite angezeigt werden
Filtering Sie können auch mit verschiedenen Filtern (Länder, Währungen, Beträge) festlegen, wann Sie Ihren Kunden diese Art der Zahlungsabwicklung vorschlagen
Submit Customer Cart Items Data to Worldline Legt fest, ob Daten des Warenkorbs Ihres Kunden an Worldline übermittelt werden sollen. Das verbessert die Kundenerfahrung, kann aber zu Fehlern führen, wenn Sie eigene Steuerregeln verwenden
Für einige Merkmale erlaubt Magento die Verwendung des Standardwertes, der auf Systemebene definiert ist. Wenn Sie sich dafür entscheiden, aktivieren Sie entsprechend „Systemwert nutzen“ - „Yes“: Das Modul verarbeitet Zahlungsarten sowohl mit als auch ohne Kartenzahlungen via den Modus Hosted Checkout Page
-
Konfigurieren Sie in „Redirect Payment“ die folgenden Einstellungen für Transaktionen, bei denen Ihre Kunden eine Vorauswahl ihrer gewünschten Zahlungsmethode vor der Weiterleitung zu unserer Hosted Checkout Page treffen
Merkmal Beschreibung/Aktionen Enable Module Wählen Sie eine der Optionen aus für die Verarbeitung von allen Zahlungen
- „Yes“: Das Modul verarbeitet Zahlungsarten sowohl mit als auch ohne Kartenzahlungen über den Modus Hosted Checkout Page
- „No“: Das Modul verarbeitet nur Kartenzahlungen über den Integrationsmodus Hosted Tokenization Page
Wenn Sie „No“ wählen, sollte im Modul „Credit Card“ „Enable Module“ auf „Yes“ eingestellt sein, um sicherzustellen, dass Kartenzahlungsarten überhaupt möglich sind
Title Passen Sie die Überschrift auf Hosted Checkout Page an
HTML Template ID Geben Sie den Dateinamen Ihrer Vorlage ein, um unsere Zahlungsseite an das Design Ihres Shops anzupassen. Hier erfahren Sie, wie Sie Vorlagen erstellen
Payment Action Legen Sie fest, ob die Transaktionen im Autorisierungsmodus oder als Direktverkauf bearbeitet werden sollen. Wählen Sie eine der folgenden Optionen:
- „Authorize & Capture“: Der Betrag soll laut Bestellung in einem Durchgang ausgezahlt werden. Bei diesem Modus erhalten Sie das Geld vor dem Versand der Bestellung. Es sind keine weiteren Aktionen erforderlich, um die Transaktion zu erfassen. Erfolgreiche Transaktionen haben status="CAPTURED" / statusOutput.statusCategory="COMPLETED" /
statusOutput.statusCode=9 - „Authorized (Authorization Only)“: Der Betrag wird nur auf der Karte Ihres Kunden blockiert. Erfolgreiche Transaktionen haben status="PENDING_CAPTURE" / statusOutput.statusCategory="PENDING_MERCHANT" /
statusOutput.statusCode=5 (Nutzen Sie diesen Modus, wenn Sie eine Transaktion erst nach dem Versand der Bestellung erfassen möchten)
Wenn die Transaktionsart auf „Authorized (Authorization Only)“ eingestellt ist, müssen Sie auf Folgendes achten:
- Stellen Sie sicher, dass Sie autorisierte Transaktion später erfassen. Nur dann hat die Transaktion status="CAPTURED" / statusOutput.statusCategory="COMPLETED" /
statusOutput.statusCode=9, was anzeigt, dass Sie die Zahlung für die Transaktion erhalten - Erfassen Sie die Transaktion im Magento Back Office mit dem Modul „Order“
Request 3DS exemption Select "Yes" if you would like your customers to be potentially exempted from a 3-D Secure check. This applies only to transactions with a basket less than 30 EUR
Submit Customer Cart Items Data to Worldline Legt fest, ob Daten des Warenkorbs Ihres Kunden an Worldline übermittelt werden sollen. Das verbessert die Kundenerfahrung, kann aber zu Fehlern führen, wenn Sie eigene Steuerregeln verwenden
Sort Die Sortierreihenfolge des iFrame definieren. Damit können Sie festlegen, in welcher Reihenfolge die verschiedenen Zahlungsmittel auf Ihrer Kassenseite angezeigt werden
Jede Zahlungsmethode können Sie einzeln aktivieren, indem Sie für jede von ihnen Folgende konfigurieren:
Merkmal Beschreibung/Aktionen Enable Module Wählen Sie eine der Optionen aus für die Verarbeitung von allen Zahlungen
- „Yes“: Das Modul verarbeitet Zahlungsarten sowohl mit als auch ohne Kartenzahlungen über den Modus Hosted Tokenization Page
- „No“: Das Modul verarbeitet nur Kartenzahlungen über den Integrationsmodus Hosted Checkout Page
Wenn Sie „No“ wählen, sollte im Modul „Credit Card“ „Enable Module“ auf „Yes“ eingestellt sein, um sicherzustellen, dass Kartenzahlungsarten überhaupt möglich sind
Sort Die Sortierreihenfolge des iFrame definieren. Damit können Sie festlegen, in welcher Reihenfolge die verschiedenen Zahlungsmittel auf Ihrer Kassenseite angezeigt werden
Title Passen Sie die Überschrift auf Hosted Checkout Page an
- „Yes“: Das Modul verarbeitet Zahlungsarten sowohl mit als auch ohne Kartenzahlungen über den Modus Hosted Checkout Page
-
Klicken Sie zum Bestätigen auf „Save Config“
Zahlungen verwalten
Zahlungen verwalten
Unser Plugin ist so konzipiert, dass Ihre Aufträge automatisch und autonom bearbeitet werden. Das befreit Sie von lästigen Verwaltungsarbeiten. Hier erfahren Sie, wie Sie Ihr Plugin effektiv für Ihre Geschäfte nutzen können.
Bestellstatus aktualisieren
Das Modul stellt mit zwei verschiedenen Mechanismen sicher, dass Ihre Datenbank den Status der Transaktionen auf unserer Plattform widerspiegelt:
- Webhooks: Unsere Plattform sendet bei jeder Aktualisierung eines Transaktionsstatus eine Meldung an das Modul. Lesen Sie das Kapitel „Verbindung konfigurieren“, um webhooks zu konfigurieren
- GET-Aufrufe: Magento sendet proaktiv Anfragen an unsere Plattform, um den Status der Transaktionen zu erfragen, wenn webhooks fehlschlagen
Zum Konfigurieren der GET-Aufrufe führen Sie diese Schritte aus:
-
Loggen Sie sich im Adobe Commerce/Magento Back Office ein. Gehen Sie zu Stores > WORLDLINE ONLINE PAYMENTS > Order status updater
- Konfigurieren Sie in General die folgenden Einstellungen:
Merkmal Beschreibung/Aktionen Fallback Timeout Definiert den Zeitraum (in Minuten), nach dem das Modul bei einem Ausfall von Webhooks GET-Calls sendet. Nach dieser Zeitspanne sendet das Modul minütlich Aufrufe Fallback Timeout Limit Definiert den Zeitraum (in Stunden), während der das Modul GET-Aufrufe sendet. Der Standardzeitraum (3 Stunden) entspricht der Sitzungsgültigkeit CreateHostedCheckout / CreateHostedTokenizationSession Schedule (Cron Syntax) Syntax für die Ausführung des Prozesses - Klicken Sie zum Bestätigen Ihrer Konfiguration auf „Save Config“
Testtransaktionen durchführen
Verwenden Sie die Test-Umgebung unserer Plattform, um sicher zu gehen, dass Ihr Plugin wie gewünscht funktioniert. Wir bieten Testdaten auf unserer eigens dafür eingerichteten Testszenarios-Seite. Steuern Sie unsere Test-Umgebung wie im Kapitel "Plugin konfigurieren" beschrieben an.
Sorgen Sie dafür, auf die LIVE-Umgebung zu wechseln, sobald Sie Ihre Tests abgeschlossen haben.
Debug
Für jede Zahlungsmethode können Sie einen Debug-Modus aktivieren (der standardmäßig deaktiviert ist). Wenn er aktiviert ist, erstellt Magento zusätzliche Protokolle aller Anfragen, die das Plugin an die Worldline-Plattform sendet. Diese Protokolle können Sie abrufen.
Zum Zugriff auf die Protokolle melden Sie sich am Administrationspanel von Adobe Commerce/Magento an. Gehen Sie zu “Stores > Settings > Configuration > WORLDLINE > Debug“. Wenn Sie zum Bereich „debug“ blättern, können Sie bestimmte Aktionen in den folgenden Modulen durchführen:
- „General“: Festlegen, wie lange diese Protokolle aufbewahrt werden sollen
- „Debug Logs“: Die Protokolldatei herunterladen oder löschen
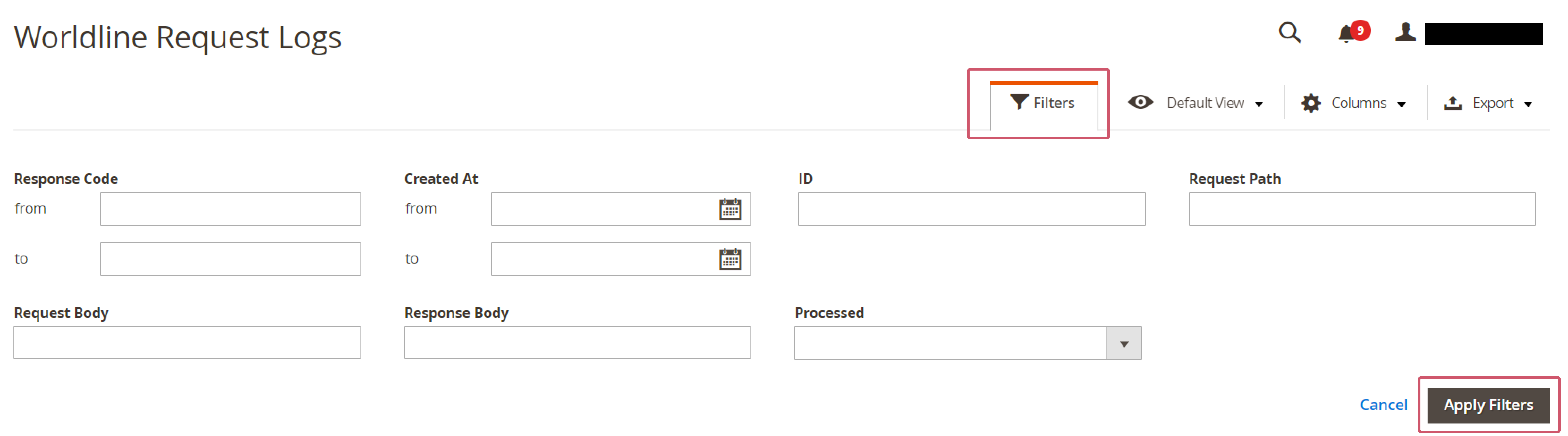
- „Wordline Request Logs“ ruft ein Raster auf, in dem Sie die Protokolle filtern können, die Sie sehen möchten. Filtern können Sie z. B. nach HTTP-Statuscodes, nach den verwendeten APIs, nach bestimmten Datumswerten oder nach dem Inhalt der Anfrage/Antwort

You will also be able to request your systems to log all incoming webhooks and display them into a similar grid as by request
Mind that:
- You need to set the "Log webhooks" on "Yes" to log webhooks.
- The time we will keep the logs of the webhooks is equal to the time we log the requests.
Usage of Mealvouchers
Our plugin supports the Mealvouchers payment method. To make it available, you must mark it as eligible accordingly. To flag the products, you can simply edit each product individually in Magento.
To do so, follow these steps:
- Go to the edition page of the product you wish to configure
- Click on Modules and select Worldline Online Payments.
- Choose between three different values:
Food and Drink
Home and Garden
Gifts and Flowers
Refer to our Mealvouchers documentation to learn more about those product types.
Ensure the "Submit Customer Cart Items Data to Worldline" option is enabled for successful Mealvoucher processing.
Hyvä Theme & Hyvä Checkout
Our plugin proudly supports and is fully compatible with Hyva Themes and Hyva Checkout. Hyva products are renowned for their ability to transform Magento platforms by providing exceptional performance and delivering a seamless user experience. Their innovative design brings a modern look and feel to the frontend interface, making it optimized for speed and user engagement. first.
Hyva Themes offer a streamlined and visually appealing interface, while Hyva Checkout enhances the purchasing process with simplified navigation and quick load times. Together, they create a powerful combination for any Magento-based eCommerce site aiming to improve conversion rates and customer satisfaction.
To ensure compatibility with Hyva products, our plugin requires an additional package. You can download this essential package directly from the downloads section on this page or obtain it straight from our GitHub repository.
Read our dedicated chapter with detailed instructions for installing the module.