Bewährte Praktiken für Mobilgeräte
Mobile Zahlungen verstehen
Mobile Zahlungen sind Zahlungen mit einem mobilen Gerät, wie einem Mobiltelefon, einem Tablet oder einer Smartwatch.

Damit Sie Ihren Kunden das bestmögliche Zahlungserlebnis auf einem mobilen Gerät bieten können, müssen Sie wissen, was möglich ist und wie Sie die besten Ergebnisse erzielen.
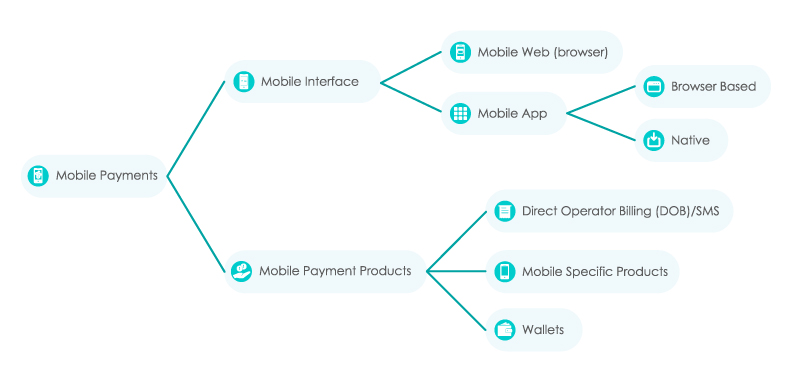
Wir unterscheiden zwischen der mobilen Schnittstelle und mobilen Zahlungsprodukten. Beide haben eigene Unterkategorien, die unterschiedliche Vorgehensweisen erfordern:
1. Mobile Schnittstelle
Die mobile Schnittstelle ist die Website (mobiles Web), auf die Sie mit Ihrem Mobiltelefon oder mobilen Gerät zugreifen.
Zurück zur Übersicht
a. Mobiles Web (Browser)
Das mobile Web ist eine browsergestützte Version einer Checkout-Seite, die Ihre Kunden einfach mit einem mobilen Gerät nutzen können. Zur Erstellung einer solchen Seite bieten wir die folgenden Hilfsmittel an:
Zurück zur Übersicht
|
Ganz gleich, welches Gerät Ihre Kunden verwenden, unsere sofort nutzbare Hosted Checkout Page passt sich automatisch an die Bildschirmgröße an. Unser Ziel ist es, die beste Benutzeroberfläche anzubieten, die eine optimale Erfahrung bietet und Ihnen hilft, Ihre Konversion zu steigern. Die Seiten haben wir mit einem „mobile first“-Ansatz gestaltet. Deshalb haben Sie die Sicherheit, dass Ihre Kunden problemlos mit ihren mobilen Geräten bezahlen können. Da wir die Seite hosten, erfassen wir auch die Zahlungsdaten für Sie. Deshalb haben Sie nur geringe Anforderungen an Payment Card Industry (PCI)-Konformität. Verwenden Sie unseren Template Builder, um unsere Hosted Checkout Page nach Wunsch an Ihre Corporate Identity anzupassen, In unserem Kapitel zu diesem Thema erfahren Sie alles über die Gestaltung der Hosted Checkout Page. |
|
|
Mit unserem JavaScript-SDK können Sie Ihre Zahlungsseite selbst gestalten, während wir die sensiblen Daten Ihrer Kunden erfassen. Sie haben volle Kontrolle über den Umfang und den Optimierungsgrad. Ihre Payment Card Industry (PCI)-Konformität ist jedoch weiterhin gering. Kontaktieren Sie uns, um es jetzt auszuprobieren. |
|
|
Falls Sie die Gestaltung Ihrer für mobile Geräte optimierten Bezahlseite und die Verschlüsselung selbst übernehmen möchten, bieten wir Ihnen unsere REST API an:
Für beide APIs bieten wir eine ausführliche API-Referenz an, in der alle Funktionen und ihre Verwendung aufgeführt sind. Unsere bewährten Verfahren für mobile Geräte, die Sie sich jederzeit ansehen können, geben Ihnen Hinweise, wie Sie Ihre Zahlungsseite für mobile Geräte optimieren. |
- Hosted Checkout Page funktioniert mit allen Zahlungsmethoden
- JavaScript SDK und REST API funktionieren mit Visa, MasterCard und American Express
b. Mobile App
Eine mobile App kann eine native App oder eine browserbasierte Version unserer Hosted Checkout Page sein.
Zurück zur Übersicht
| Browserbasiert |
Verwenden Sie die Hosted Checkout Page, wenn Sie in Ihrer App browserbasierte Zahlungen hinzufügen möchten. Derzeit bieten unsere SDKs für iOS und Android Ihren Kunden die Möglichkeit, mit Visa, MasterCard und American Express zu zahlen. Kontaktieren Sie uns, um es auszuprobieren. |
|
Eine mobile App können Sie auf native Weise entwickeln und die Zahlungsoptionen in der App codieren. |
2. Mobile Zahlungsprodukte
Die mobilen Zahlungsprodukte bieten Kunden die Möglichkeit, mit speziellen Funktionen ihres Geräts zu bezahlen. Für eine Zahlung brauchen Ihre Kunden dieses spezielle Gerät.
Zurück zur Übersicht
| Direct Operator Billing (DOB)/SMS |
Direct Operator Billing/SMS-Produkte gibt es schon seit sehr langer Zeit. Mit ihnen können Kunden Gebühren z. B. für öffentliche Verkehrsmittel/Parkplätze über ihre Handyrechnung bezahlen oder den Betrag von ihrer Prepaid-Karte abbuchen lassen. |
|
Im Laufe der Zeit wurden mobilspezifische Produkte entwickelt. Mit Banking-Apps können Kunden Geld einfach überweisen. |
|
| Geldbörsen |
Im Laufe der Zeit wurden viele mobile Geldbörsen (wie Apple Pay oder Google Pay) entwickelt. Mit ihnen können Kunden einfach ihre Zahlungsdaten sowie ihre Versand- und Rechnungsadresse speichern, sodass ein reibungsloser und unkomplizierter Zahlungsvorgang möglich ist. |
Bewährte Verfahren anpassen
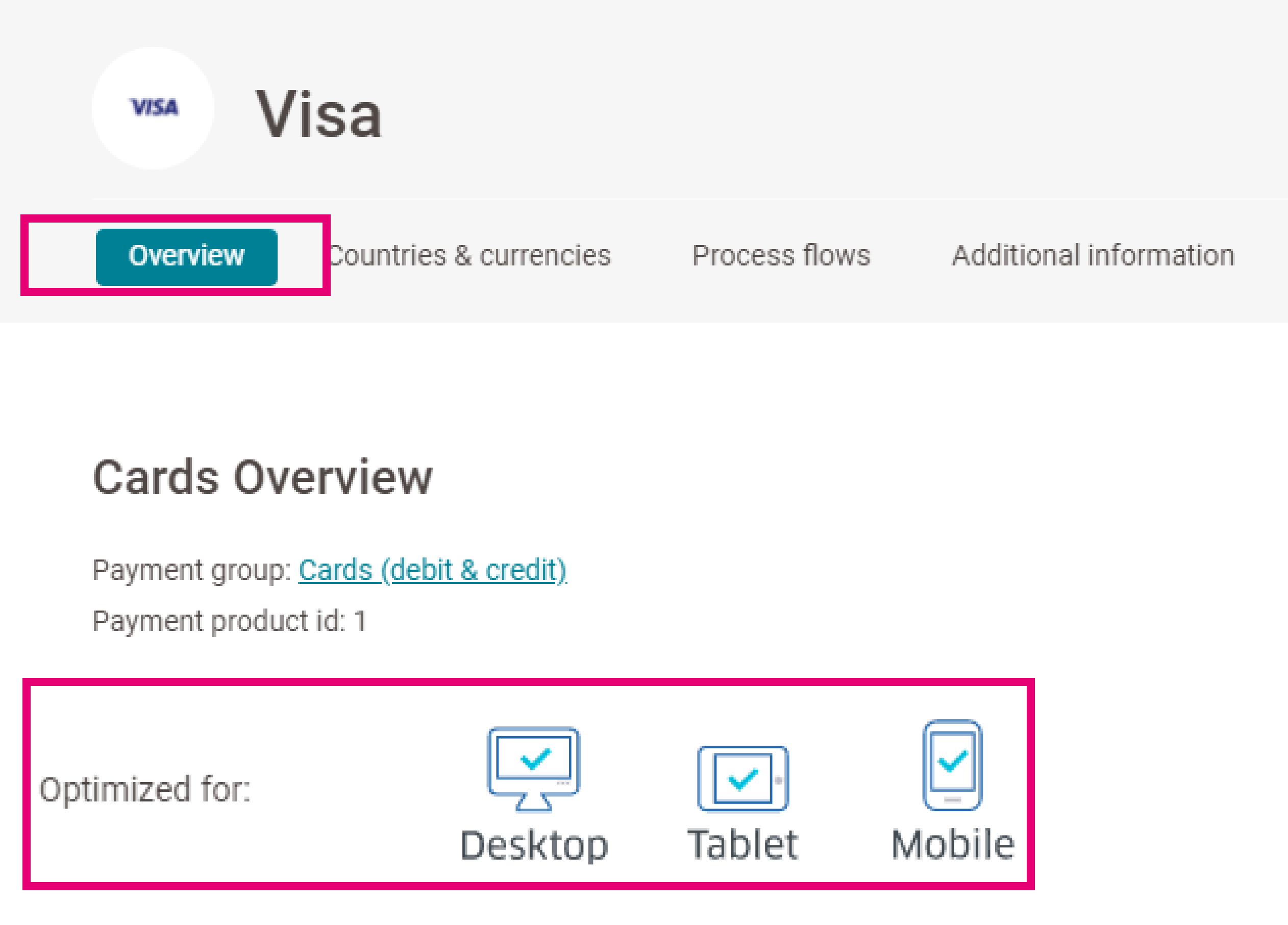
Wir haben alle von uns angebotenen Zahlungsmethoden für mobile Geräte optimiert. In bestimmten Fällen verbieten uns die Vorschriften, das Standardformular zu ändern. So ist z. B. PayPal weitgehend für mobile Zahlungen optimiert. Im Abschnitt „Optimiert für“ auf der Registerkarte „Übersicht“ für jede unserer Zahlungsmethoden sehen Sie, für welche Geräte die Methoden optimiert sind.
Best Practices
We have optimised all payment methods we offer for mobile devices. In some cases, regulations forbid us to alter the default form (i.e. Paypal) which are mostly optimised for mobile. Check out the "Optimiert für" section in the "Überblick" chapter for any of our payment methods to learn for which devices they are optimised for.

To give you a head start on mobile commerce and how to best offer this to your customers, we have collected a list of best practices:
- Ensure to optimise your website for mobile devices, while keeping the same functionality offered on the desktop version of your website. For example: if the shopping cart on your desktop is on the top right hand, put it there as well on your mobile device. Nevertheless: always start designing with the full mobile screen in mind first. Do not degrade your desktop version, but rather upgrade your mobile version. Think twice by filling the full screen of the mobile device with one big banner. Give your customers the possibility to navigate through your site, without having to scroll too much.
- The size of your buttons do matter. Try to enter data yourself. How often do you press on the right place and how often do you realise you have to zoom in so you can press the right button?
- Think about loading times. Loading a page on a laptop or desktop can be done, while watching another site. On mobile, you will keep watching your screen until the page appears. The longer it takes to load, the more likely it is your customers will leave your page. So ensure it loads within seconds, even if you are on 3G or a slow Wi-Fi connection during your holiday.
- Offer them the payment products they are familiar with, but also offer payment products that are optimised for mobile devices, which helps with your conversion rate. Look up the “Overview” tab for the respective payment method to check whether it is optimised for mobile . It is key to balance between the most favourite payment products in a country and its mobile optimisation. Some products which work fine on a desktop, might not be preferred on a mobile device, as the data entry for a customer should be minimal if they have to type with one finger only.
- Make the payment itself as easy as possible for your customers. Reduce the number of fields your customers have to fill in. On a desktop it is easy to enter your address and 16 digits of your credit card; on a mobile device you will get most likely autocorrected and have to verify twice whether you entered the correct card number.
- Offer a guest checkout, so your customers do not have to create an account. If they enjoyed shopping on your website, chances are they will return and decide to spend the additional time to create their own account after all.
- Use tokenisation to further reduce the necessary payment steps. Check out our dedicated guide to learn how it works.
- Win your customers’ trust to safely enter their credit card data on the payment page. Point out to your customers all the security measures ("Secure link", SSL certificates etc.) we have implemented.
- Ihre Kunden sitzen wahrscheinlich nicht aufrecht und blicken auf ihren Desktop oder Laptop. Womöglich sitzen sie im Bus, auf der Couch oder liegen im Bett
- Höchstwahrscheinlich nutzen sie einen Finger zur Navigation und Dateneingabe
- Ihre Banner sollten einfach und auf dem Bildschirm eines mobilen Geräts gut lesbar sein
- Was auf dem Desktop funktioniert, funktioniert auf einem mobilen Gerät höchstwahrscheinlich nicht