American Express

Intro
American Express wurde 1850 als Expresspost gegründet. Bereits 1891 führte das Unternehmen seine Reiseschecks ein, um Amerikanern das Reisen durch Europa zu erleichtern. Das Unternehmen konnte seine Stellung in der Finanzbranche unter anderem durch die Übernahme von einigen Banken weiter ausbauen. 1958 führte Amex seine erste Zahlkarte ein. Fast 30 Jahre später kam die erste Kreditkarte von American Express auf den Markt, die keine vollständige Rückzahlung am Ende des Monats erforderte. Um mehr Akzeptanz für die Karte zu erreichen, gab Amex den Fokus auf Exklusivität auf. So stieg die Anzahl der in Umlauf befindlichen Karten bis Ende 2017 auf 112,8 Millionen an.
Amex SafeKey
Amex SafeKey arbeitet mit 3-D Secure, um Online-Betrug aufzudecken und zu senken. Wenn Verbraucher online einkaufen, greifen deshalb besondere Sicherheitsmaßnahmen.
Wichtigste Vorteile
- Autorisierung in Echtzeit
- Sichere Zahlungen
- Schneller Zahlungsausgleich
- Internationale Akzeptanz
Länder & Währungen
Unterstützte Länder
-
 Albanien
Albanien
-
 Algerien
Algerien
-
 Samoa Amerikanisch
Samoa Amerikanisch
-
 Andorra
Andorra
-
 Angola
Angola
-
 Australien
Australien
-
 Osterreich
Osterreich
-
 Belgien
Belgien
-
 Benin
Benin
-
 Bolivien
Bolivien
-
 Bonaire Bonaire Saba Saba Sint Eustatius Sint Eustatius
Bonaire Bonaire Saba Saba Sint Eustatius Sint Eustatius
-
 Norwegen
Norwegen
Unterstützte Währungen
- Albanischer Lek
- Algerischer Dinar
- Australischer Dollar
- Bolivianischer Boliviano
- Bulgarischer Lew
- Kanadischer Dollar
- CFA-Franc
- Renminbi Yuan
- Kroatischer Kuna
- Tschechische Krone
- Dänische Krone
- Ägyptisches Pfund
Integration
Diese Zahlungsarten bieten wir für die folgenden Integrationsmodi an. In unseren Anleitungen erfahren Sie mehr über die genauen Unterschiede:
Im Kapitel „Zahlungsablauf“ finden Sie eine Übersicht.
Je nach Integrationsmodus gelten Unterschiede:
Hosted Checkout Page
Fügen Sie die folgenden Merkmale zu einer CreateHostedCheckout-Standardanfrage hinzu:
{
"HostedCheckoutSpecificInput": {
"ReturnUrl": "https://yourReturnUrl.com"
},
"Order": {
"AmountOfMoney": {
"Amount": 100,
"CurrencyCode": "EUR"
}
}
}
| Merkmale | Hinweise |
|---|---|
|
hostedCheckoutSpecificInput.returnURL |
Die URL, an die wir Ihre Kunden weiterleiten, nachdem die Zahlung beendet ist. |
|
order.amountOfMoney |
amount: Der Bruttobetrag, den Sie für diese Bestellung erheben möchten |
Ausführliche Informationen über dieses Objekt und seine Eigenschaften finden Sie in unserer CreateHostedCheckoutAPI
Hosted Tokenization Page
Fügen Sie einer Create Payment-Standardanfrage die folgenden Merkmale hinzu (einschließlich notwendiger 3-D Secure-Parameter), nachdem Sie die Karte tokenisiert haben:
{
"CardPaymentMethodSpecificInput": {
"Token": "tokenId",
"ThreeDSecure": {
"RedirectionData": {
"ReturnUrl": "https://yourRedirectionUrl.com"
}
}
},
"Order": {
"AmountOfMoney": {
"Amount": 100,
"CurrencyCode": "EUR"
},
"Customer": {
"Device": {
"AcceptHeader":
"text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3",
"Locale": "en_EN",
"TimezoneOffsetUtcMinutes": -180,
"UserAgent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.142 Safari/537.36",
"Browserdata": {
"ColorDepth": 24,
"JavaScriptEnabled": false,
"ScreenHeight": "1080",
"ScreenWidth": "1920"
}
}
}
}
}
| Properties | Remarks |
|---|---|
|
cardPaymentMethodSpecificInput.token |
Die tokenisierten Anmeldedaten für die Kreditkarte, die Sie bei der Tokenisierung der Anmeldedaten/beim Erhalt des Tokens bekommen haben. Erfahren Sie mehr in unserer Anleitung Hosted Tokenization Page. |
|
cardPaymentMethodSpecificInput.threeDSecure |
returnURL: Die URL, an die wir Ihre Kunden weiterleiten, nachdem die Zahlung beendet ist. |
|
order.amountOfMoney |
amount: Der Bruttobetrag, den Sie für diese Bestellung erheben möchten |
|
customer.device |
Minimale Merkmale für die Erfüllung der SCA-Vorschriften für die 3-D Secure-Authentifizierung. In unserer Anleitung erfahren Sie, wie Sie eine korrekte 3-D Secure-Anfrage stellen. In unserer API-Referenz lernen Sie mehr über die Merkmale. |
Ausführliche Informationen über dieses Objekt und seine Eigenschaften finden Sie in unserer HostedTokenizationAPI / CreatePaymentAPI
Server-to-server
Fügen Sie einer Create Payment-Standardanfrage die folgenden Merkmale hinzu (einschließlich notwendiger 3-D Secure-Parameter):
{
"CardPaymentMethodSpecificInput": {
"PaymentProductId": XXX,
"SkipAuthentication": false,
"Card": {
"CardholderName": "John Doe",
"CardNumber": "0000000000000000",
"Cvv": 123,
"ExpiryDate": 1236
},
"ThreeDSecure": {
"RedirectionData": {
"ReturnUrl": "https://yourRedirectionUrl.com"
}
}
},
"Order": {
"AmountOfMoney": {
"Amount": 100,
"CurrencyCode": "EUR"
},
"Customer": {
"Device": {
"AcceptHeader": "text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3",
"Locale": "en_EN",
"TimezoneOffsetUtcMinutes": -180,
"UserAgent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.142 Safari/537.36",
"Browserdata": {
"ColorDepth": 24,
"JavaScriptEnabled": false,
"ScreenHeight": "1080",
"ScreenWidth": "1920"
}
}
}
}
}
| Merkmale | Hinweise |
|---|---|
|
cardPaymentMethodSpecificInput.paymentProductId cardPaymentMethodSpecificInput.card cardPaymentMethodSpecificInput.ThreeDSecure |
paymentProductId: Der numerische Identifikator der Zahlungsart auf unserer Plattform. Diese ID finden Sie im Kapitel "Überblick".
returnURL: Die URL, an die wir Ihre Kunden weiterleiten, nachdem die Zahlung beendet ist. |
|
order.amountOfMoney |
amount: Der Bruttobetrag, den Sie für diese Bestellung erheben möchten |
|
customer.device |
Minimale Merkmale für die Erfüllung der SCA-Vorschriften für die 3-D Secure-Authentifizierung. Schauen Sie in unserer Anleitung nach, um zu erfahren, wie Sie eine korrekte 3-D Secure-Anfrage stellen. In unserer API Referenz lernen Sie mehr über die Merkmale. |
Ausführliche Informationen über dieses Objekt und seine Eigenschaften finden Sie in unserer CreatePaymentAPI
Zahlungsablauf
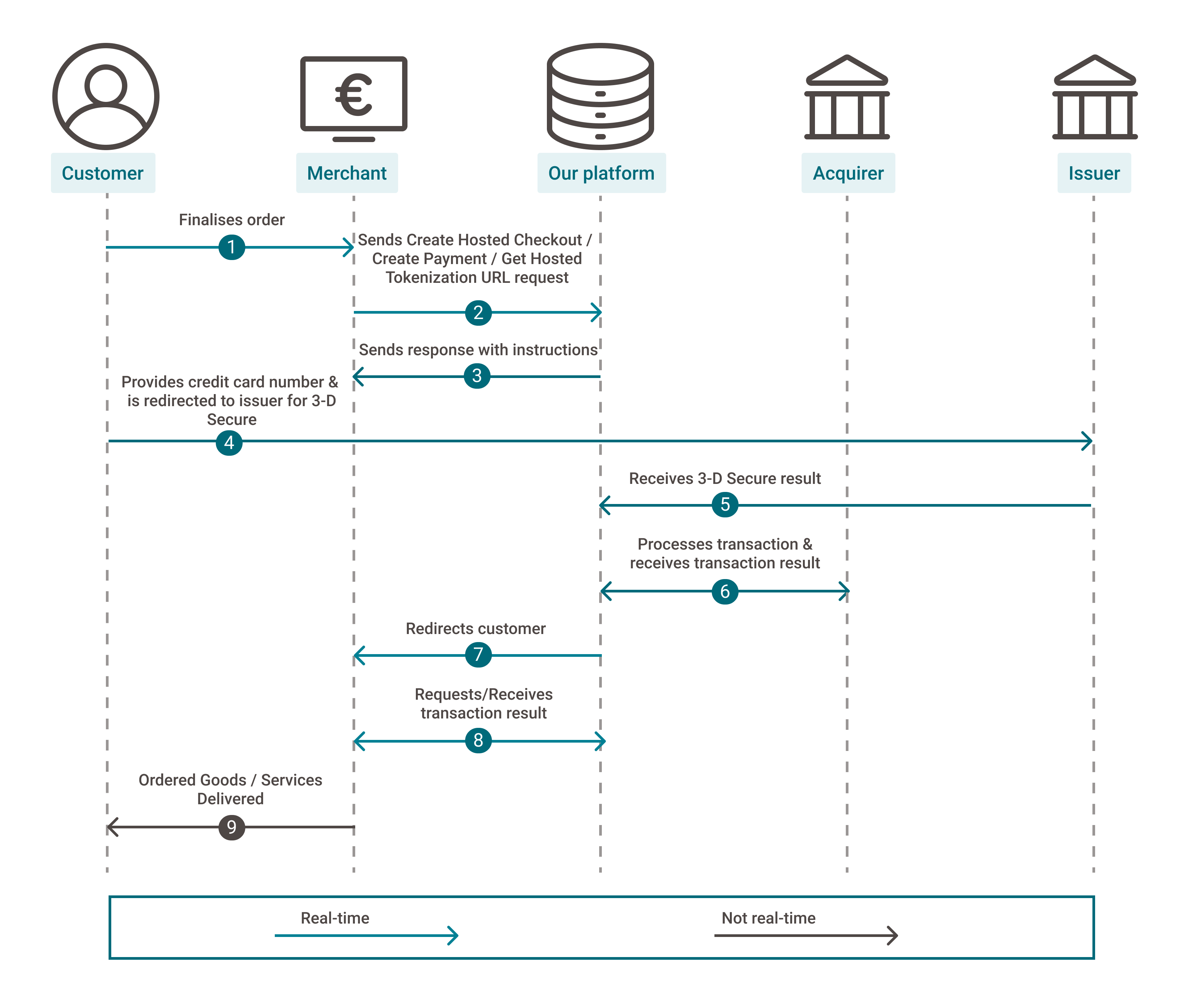
Wir bieten diese Zahlungsmethode für alle unsere Integrationsmodi an. Unabhängig vom gewählten Modus folgt der Ablauf einigen grundlegenden Schritten, die im Folgenden beschrieben werden. In unseren Anleitungen erfahren Sie mehr über die genauen Unterschiede.
- Ihre Kunden schließen eine Bestellung in Ihrem Shop ab und wählen diese Zahlungsart.
- Sie senden eine CreateHostedCheckout/CreatePayment Anfrage an unsere Plattform. Je nach Integrationsmodus gelten Unterschiede. Im Kapitel „Integration“ finden Sie Beispiele für jeden Modus.
- Unsere Plattform sendet Ihnen eine Antwort mit Anweisungen für die nächsten Schritte im Ablauf.
- Ihre Kunden geben ihre Kreditkartennummer an und werden zwecks 3-D Secure Authentifizierung zu ihrem Kreditkartenherausgeber umgeleitet.
- Unser System erhält das Ergebnis der 3-D Authentifizierung vom Kreditkartenherausgeber.
- Wir verarbeiten die Transaktion und erhalten das Ergebnis vom Acquirer.
- Wir leiten Ihren Kunden um zu Ihrer returnUrl.
- Sie fragen das Ergebnis der Transaktion via GetPayment bei unserer Plattform an oder Sie erhalten das Ergebnis via Webhooks.
- Wenn die Transaktion erfolgreich verlaufen ist, können Sie die Güter / Dienstleistungen ausliefern.

Testdaten
In unseren Testszenarios finden Sie Testdaten und detaillierte Instruktionen.
Stellen Sie sicher, den korrekten Endpunkt anzusteuern und zurück zum Live-Endpunkt zu wechseln, sobald Sie Ihre Tests abgeschlossen haben